現在PC・スマホ・タブレット・スマートウォッチなどウェブを閲覧することができるデバイスは数多く存在しています。
そしてサイト・ブログの閲覧のしやすさを追求するというのは運営する上でとても重要な事です。
こんにちは毎日悪戦苦闘のKUNJIです𐤔𐤔
ボクも見る側の視点で記事を書き、デザインの調整をすることを日々追求しています。
目次
サイドバーのこれは必要だが、あれは必要ないという時にどうする!?
サイトやブログを運営している皆さん自身も何かを調べる時にはやはり検索をされますよね。
その時に使用する機器はPCですか?
違うんじゃない?
今や持っていない人が居ないのではないといっても過言ではないくらいスマホ人口は増えていますよね。
そして普及率に伴いサイトやブログをPCではなくスマホで検索・閲覧しておられるのではないでしょうか?
WordPressで構築したサイトやブログをPCで閲覧する時は特に問題はない。
しかしスマホで閲覧する時、気になるのが記事を読み終わった後に下にズルズルーっと繋がってるサイドバーです!
でもモバイルの時にだけサイドバーを非表示にするのはHTMLやCSSの編集とか初心者にはとっても難しくてややこしくて・・
サイドバーの中のカテゴリーは非表示にしたい。
しかしブログ内検索は残したいという場合などにそんな難しい操作はいりません。
ボクのような初心者にもサイドバーを非表示にできる最適のプラグインがありましたので紹介します。
簡単な設定でスマホだけサイドバーを非表示にできるプラグイン「Widget Logic」
ボクのようなWordPressに対して薄識な初心者には夢のようなプラグインです。
少し大袈裟でしたが本当に簡単な設定のみで使えるので嬉しい限りです!
では導入してみましょう!
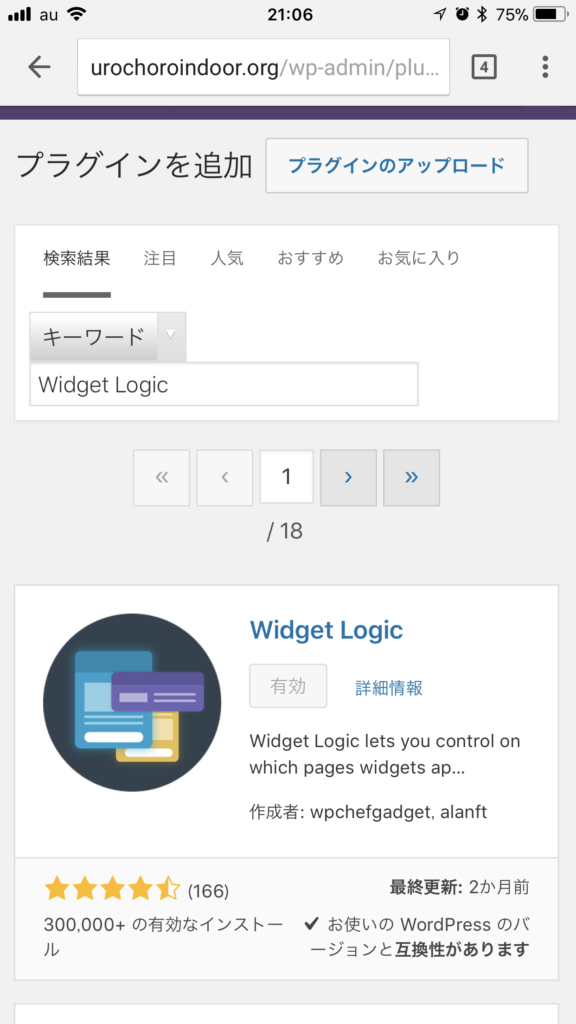
インストール
プラグイン→新規追加からWidget Logicを検索してインストールしたら有効化する。
これでインストールは完了です。
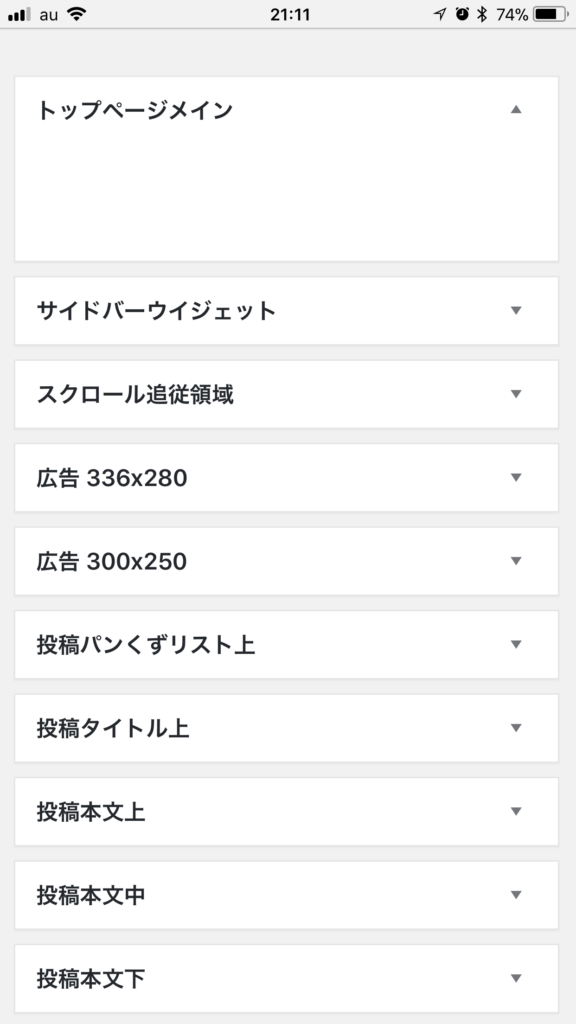
設定方法
設定は簡単です!
外観→ウィジェット→サイドバーウィジェットの順にタップしていきます。
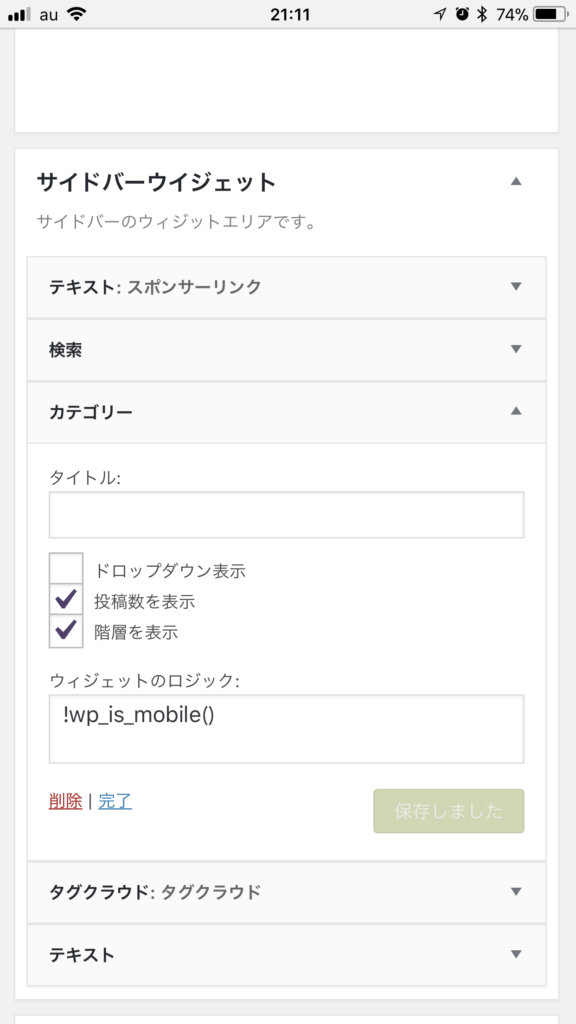
非表示にしたいウィジェットを選択します。
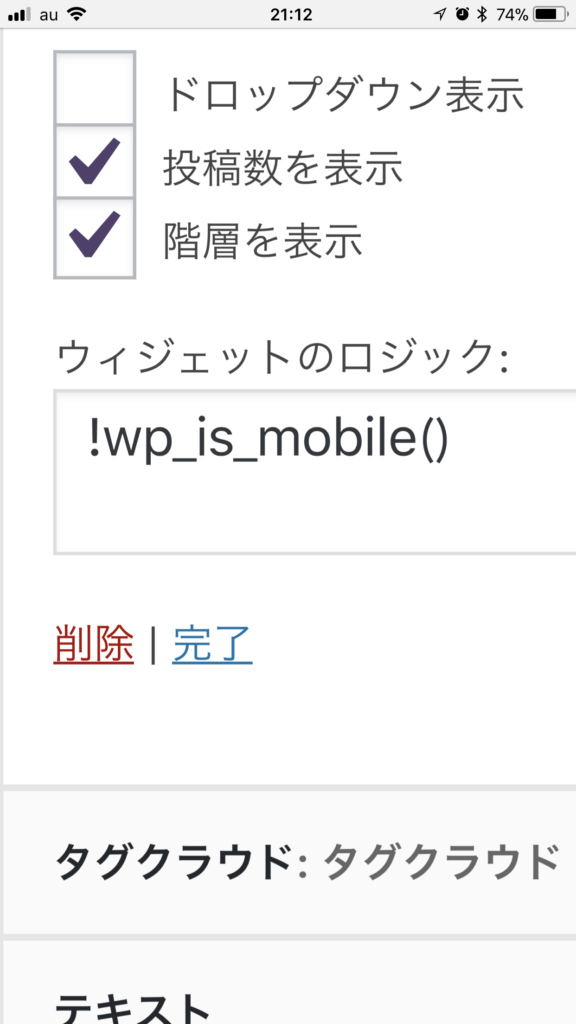
ウィジェットのロジックという項目ができているはずなので、そこに下記を記述します。
タップしてコピペしてね
これで設定は終わり!
スマホで確認してみてください。
どうでしたか?設定したウィジェットのみがちゃんと非表示になっていたでしょう。
まとめ
サイドバーは決して無駄なものではありませんがスマホで閲覧する時には不必要なものはあると感じます。
プロフィールや検索、タグクラウドやカレンダーなどを含んだサイドバーまであると縦に長ーーーい投稿になってしまいます。
無駄に長い記事は読んでくれている方にとって結構ストレスになってしまう。
必要なものは残してスッキリした記事にしましょう。
今回のように初心者に便利なプラグインなどがあったら勉強も兼ねてご紹介しますね!
説明が上手くできていないかもしれませんが、とりあえずインストールしてコピペしたら設定できます。
是非とも使ってみてくださいね。
[sc name=”mura”]